Member-only story
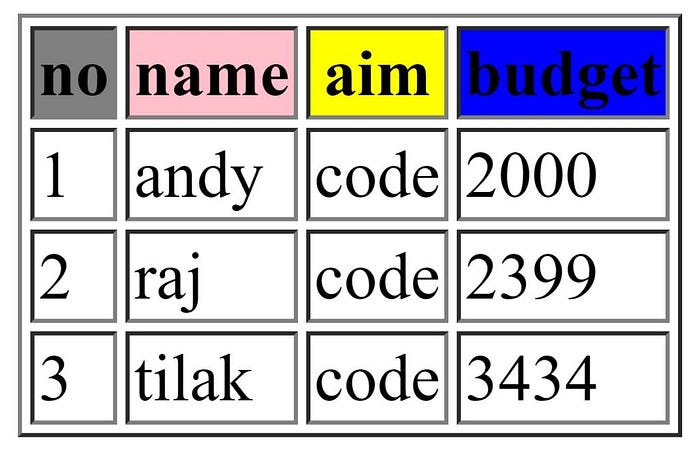
table in html / html simple table out put with code

this is the output of code ^^
this code for this table without css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>simple table</title>
</head>
<body>
<table border="1">
<thead>
<th bgcolor="gray" >no</th>
<th bgcolor="pink" >name</th>
<th bgcolor="yellow" >aim</th>
<th bgcolor="blue" >budget</th>
</thead>
<tr>
<td>1</td>
<td>andy</td>
<td>code</td>
<td>2000</td>
</tr>
<tr>
<td>2</td>
<td>raj</td>
<td>code</td>
<td>2399</td>
</tr>
<tr>
<td>3</td>
<td>tilak</td>
<td>code</td>
<td>3434</td>
</tr>
</table>
</body>
</html>Making a Simple Table with HTML: A Beginner’s Guide
Tables are an essential component of web design, allowing us to organize and present data in a structured manner. If you’re new to HTML and want to learn how to create a simple table, you’re in the right place. In this article, we’ll take you through the step-by-step…